1 Bords codes, spoiler et citations {pour phpbb2} 19/5/2009, 21:14
Bords codes, spoiler et citations {pour phpbb2} 19/5/2009, 21:14
NiNA
(Membre)
bonjour ^^,
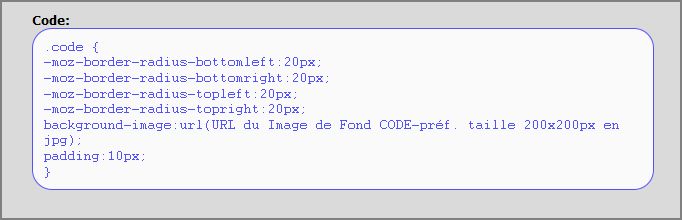
je chercherais un code css qui arrondirait les bords des code, spoiler et citation... comme sur cette image.

EDIT: j'aimerais aussi ^^, si c'est possible, le code css pour que les zone de texte dans la feuille de personnage soient eux aussi arrondi, comme ici

merci d'avance
je chercherais un code css qui arrondirait les bords des code, spoiler et citation... comme sur cette image.

EDIT: j'aimerais aussi ^^, si c'est possible, le code css pour que les zone de texte dans la feuille de personnage soient eux aussi arrondi, comme ici

merci d'avance

Dernière édition par NiNA le 19/5/2009, 22:09, édité 1 fois

 Accueil
Accueil