1 CSS : Personnaliser spoilers et codes (phpbb3) 25/2/2009, 22:02
CSS : Personnaliser spoilers et codes (phpbb3) 25/2/2009, 22:02
| Ce tutoriel a été publié par ze_chaofan sur SOS-Forum. Afin que les tutoriels de SOS-Forum restent en libre accès, ainsi que par respect du travail accompli, tout tutoriel copié ou s'en inspirant publié ailleurs qu'ici, devra en citer le ou les auteurs ainsi que la provenance via un lien vers ce sujet sur le SOS-Forum. |
Hello everybody.
Un petit tutoriel sympa pour vous aider à personnaliser vos spoilers et codes en phpbb3.
Tout d'abord, un petite partie pratique avec des codes intéressants et tous simples?
Rendez vous donc dans votre CSS, et collez (en complétant) ce qui vous intéresse :
Remplacez #000000 par la couleur qu vous souhaitez donner au bloc.dl.codebox {background-color: #000000;}
Supprime la bordure du bloc.dl.codebox {border: none;}
Remplacez #000000 par la couleur que vous souhaitez donner aux intitulés "SPOILER :" et "CODE :"dl.codebox dt {color: #000000;}
Supprime la bordure sous l'intitulé.dl.codebox dt {border: none;}
Remplacez #000000 par la couleur que vous souhaitez donner aux textes d'un spoiler..codebox dd {color: #000000;}
Remplacez #000000 par la couleur que vous souhaitez donner aux textes d'un code.dl.codebox code {color: #000000;}
-------------------------------------------
Maintenant, une petite modification intéressante à faire, qui vous permet de passer de ceci :

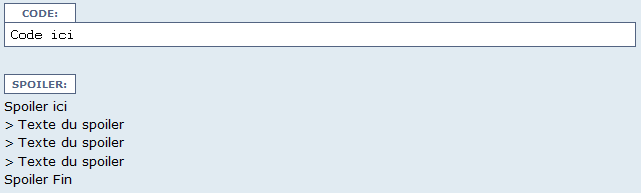
A ceci :

Rendez-vous donc dans votre CSS, et collez y ceci en complétant :
#color1 > Couleur de fond du boutondl.codebox {background-color: transparent; border: none;}
dl.codebox dt {background-color: #color1; width: 70px; text-align: center; border: 1px solid #color2; color: #color3;}
.codebox dd { color: #color4;}
dl.codebox code {color: #color5; border: 1px solid #color6; background-color: #color7;}
#color2 > Couleur du contour du bouton
#color3 > Couleur du texte du bouton
#color4 > Couleur du texte spoilé
#color5 > Couleur du texte codé
#color6 > Couleur de la bordure autour du code
#color7 > Couleur de fond du code
Et voilà !

 Accueil
Accueil