1 Infobulle et soucis de hover sur image 16/5/2010, 04:08
Infobulle et soucis de hover sur image 16/5/2010, 04:08
Bonjour à vous tous,
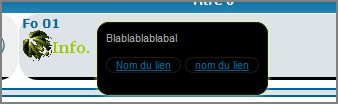
Je rencontre un petit soucis de hover pour une image qui doit changer d'apparence au moment ou l'infobulle apparait.
Mon css
et le html contenu dans les descriptions des forums
Comme vous le voyez, pour compenser le dysfonctionnement du hover, j'ai été obligé de rajouter dans le html une image fixe .
Si par le plus pure des hasards, vous voyez ce qui cloche
Merci par avance pour votre aide
Je rencontre un petit soucis de hover pour une image qui doit changer d'apparence au moment ou l'infobulle apparait.
Mon css
- Code:
/ infobulle news dans les forums-------------------------------------------/
.news {
background-image:url("http://i63.servimg.com/u/f63/11/93/85/24/alga10.png");
background-repeat:no-repeat;
height:32px;
width:67px;
}
.news:hover {
background-image:url("http://i63.servimg.com/u/f63/11/93/85/24/alga_210.png");
background-repeat:no-repeat;
height:32px;
width:67px;
}
.news-content {
background-color:transparent;
color:#D6FC91;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
margin-top:-40px;
padding:8px;
}
.news .news-content {
display:none;
text-align:left;
}
.news:hover .news-content {
-moz-border-radius:12px 12px 12px 12px;
-moz-box-shadow:0 0 6px #D6FC91;
background-color:black;
background-repeat:repeat;
border:1px solid #1C1C1C;
display:block;
height:auto;
margin-left:75px;
max-width:600px;
position:absolute;
width:auto;
}
.news {
background-position:center top;
background-repeat:no-repeat;
text-align:center;
z-index:30;
}
.contenu-news {
color:#a6a8a3;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
font-weight:normal;
text-decoration:none;
text-shadow:1px 1px 1px #000000;
}
.bouton-news {
-moz-border-radius:10px 10px 10px 10px;
-moz-box-shadow:0 0 4px #000000;
border:1px solid #1C1C1C;
color:#DFF2FF;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
font-weight:normal;
height:10px;
padding-left:9px;
padding-right:9px;
text-align:center;
text-shadow:1px 1px 1px #000000;
}
.bouton-news:hover {
-moz-border-radius:10px 10px 10px 10px;
-moz-box-shadow:0 0 4px #FEBD70;
border:1px solid #1C1C1C;
color:green;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
font-weight:normal;
height:10px;
padding-left:9px;
padding-right:9px;
text-align:center;
text-shadow:1px 1px 1px #000000;
}
/ Fin infobulle news dans les forums---------------------------------------------------------------/
et le html contenu dans les descriptions des forums
- Code:
<div class="news"><img src="http://i63.servimg.com/u/f63/11/93/85/24/alga10.png" width="67" height="32" ><div valign="top" class="news-content"><span class="genmed"><table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="left" class="contenu-news">Blablablablabal</td> </tr> <tr> <td align="center"><br> <span><a href="url du lien" class="bouton-news">Nom du lien</a></span> <span><a href="url du lien" class="bouton-news">nom du lien</a></span</td> </tr></table><br></span> </div></div>
Comme vous le voyez, pour compenser le dysfonctionnement du hover, j'ai été obligé de rajouter dans le html une image fixe .
- Code:
<img src="http://i63.servimg.com/u/f63/11/93/85/24/alga10.png" width="67" height="32" >
Si par le plus pure des hasards, vous voyez ce qui cloche

Merci par avance pour votre aide

 Accueil
Accueil